Plugin Details

Our Refund Policy
We guarantee 100% satisfaction with our help & support service. However, if our plugin still doesn’t meet your needs, we’ll happily refund 100% of your money within 30 days of your purchase. No questions will be asked.
Elementor Forms Integration with Zoho CRM
Elementor forms are a straightforward and user-friendly form solution that enables businesses to collect data from their customers. It has gained widespread popularity as one of the most effective tools for lead collection. The Zoho CRM has become one of the most popular CRM solutions for tracking and managing your online leads. The integration of Elementor Form with Zoho CRM can significantly enhance lead generation and boost sales performance.
If you are looking to enhance your business operations using our form and WooCommerce plugin integrations, you can explore our combo packs section, which offers a variety of options.
Our Refund Policy
We guarantee 100% satisfaction with our help & support service. However, if our plugin still doesn’t meet your needs, we’ll happily refund 100% of your money within 30 days of your purchase. No questions will be asked.
Zoho CRM Integration With Elementor Forms
A Step-by-Step Tutorial
OverView
Connect your Zoho CRM account and Elementor forms
- Go to Integration of Zoho CRM with Elementor Form plugin from WordPress
- Select form created by Elementor forms from which you want to send data in Zoho CRM
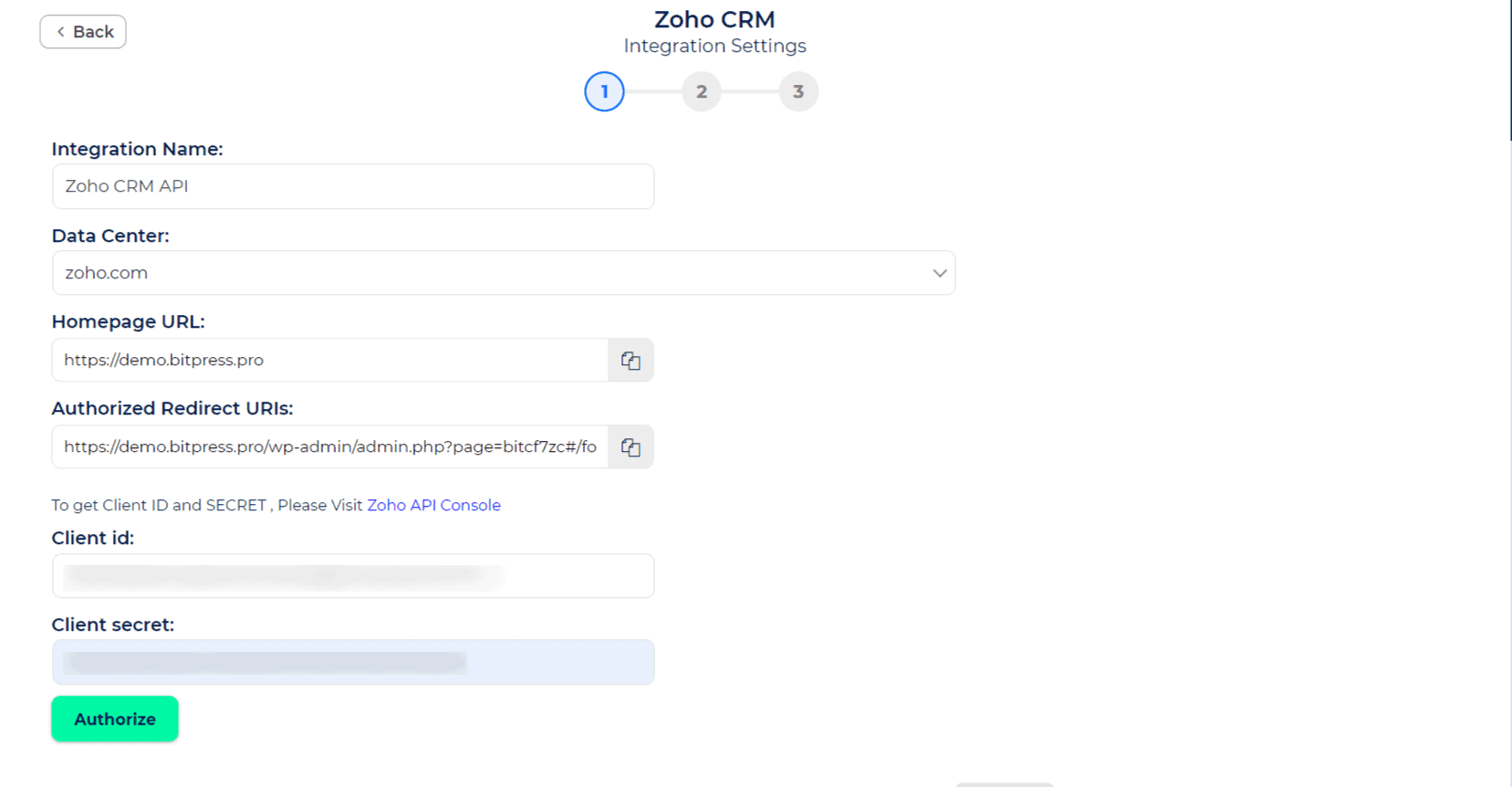
- Then go to Zoho CRM authorization page
- For Client id & Client Secret click on Zoho API console.
- Select “Server Side Applications”
- Give a client name but It cannot contain keyword “Zoho”
- Copy “Homepage URL” and “Authorized Redirect URIs” from the plugin
- It will generate “Client ID” and “Client Secret”, paste it in the plugin
- Now complete the authorization process
Note: Authorization compatible with Zoho CRM Plus and Zoho One within the scope CRM.
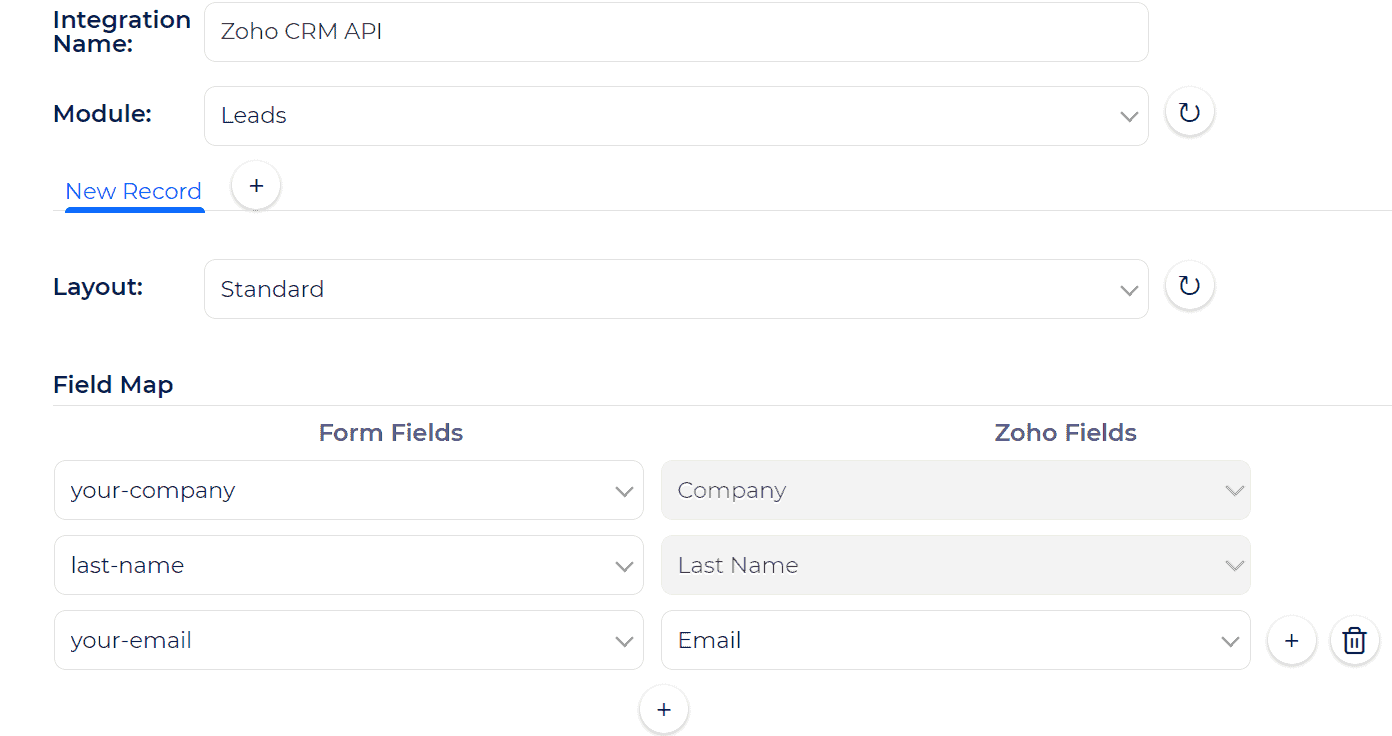
Module and Layout
Users can select the module & layout of the Zoho CRM from the integration settings where they need to push submission data, including the custom module.
[Note: Users can select all the modules & layouts for the pro version.]
Fields Mapping
Mapping is a necessary feature for Elementor Form integration with Zoho CRM in order to connect the two systems’ form fields. By mapping all of the relevant Elementor forms fields with their corresponding Zoho CRM fields, the submission data will be displayed accurately in your Zoho CRM account. In addition to mapping the necessary fields, users have the option to send custom values to any Zoho CRM fields if desired.
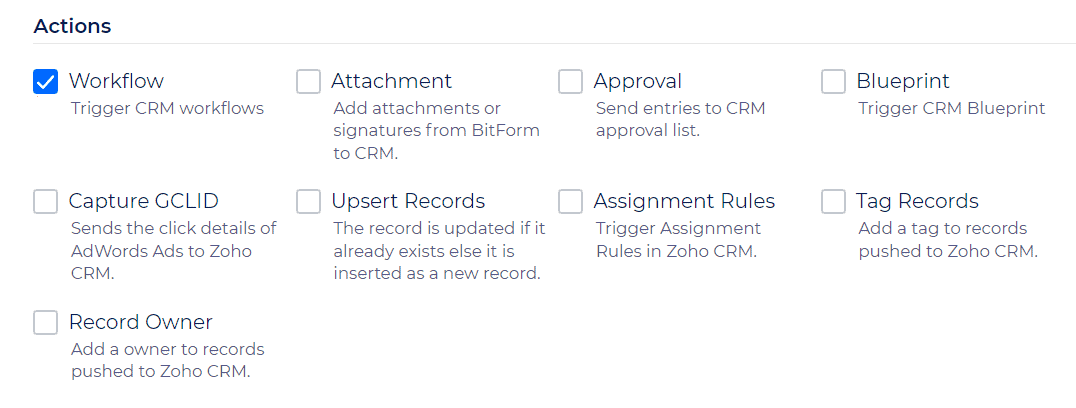
- Workflow : Choose this option to trigger the Zoho CRM workflow for the selected module. If you don’t select this option, the Zoho CRM workflow won’t function for the selected module.
- Attachment : With regards to sending form attachments and Elementor Forms data to the leads module of Zoho CRM, there are two options available. Firstly, you can send file upload field data to the Attachments related list in Zoho CRM by selecting this option. Secondly, you can also send file upload field data to Zoho CRM using normal field mapping. To select this option, you need to choose the desired CRM file upload field from the drop-down.
- Approval list : To choose this option, you have two ways of sending file upload field data to Zoho CRM. You can either send it to the Attachments related list or through normal field mapping. To do so, simply select the desired CRM file upload field from the drop-down menu.
- BluePrint : Select this option to trigger the Zoho CRM blueprint for the selected module. If this option is not selected, the Zoho CRM blueprint will not function for the selected module.
- GCLID : Sends the click id of Google ads to Zoho CRM.
1. Edit the Page with Your Elementor Form
2. Add an HTML Field to Your Form
3. Inside the HTML field you added in step 2, insert the following HTML code. This code creates a hidden field to store the GCLID value.
<input type='hidden' id="zc_gad" name="zc_gad" value=""/>
4. After adding the hidden field, save or update the page to apply the changes to your Elementor form.
5. Insert the following tracking code just before the closing </body> tag. This code loads the tracking script:
<script type="text/javascript" src='https://crm.zoho.com/crm/javascript/zcga.js'></script>
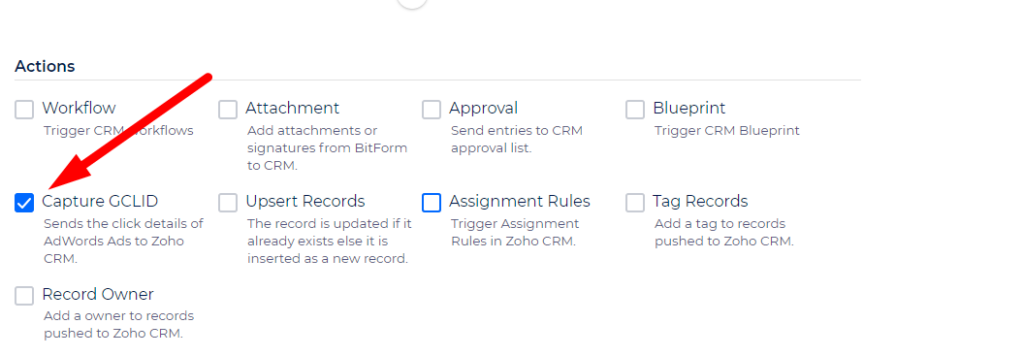
6. Now, you need to enable the Capture GCLID option from your Integration. This step is crucial for capturing GCLID values and sending them to Zoho CRM.

7. With these changes in place, your Integration will now be capable of capturing GCLID values and sending them to Zoho CRM when users click on your Google ads and submit forms. This helps in tracking conversions and attributing them to specific ad clicks.
- Upsert Record : If you choose the YES option, any record with the same value in Zoho CRM will be updated with the new information. On the other hand, selecting NO will create a new record in Zoho CRM. Additionally, you have the ability to arrange the fields in the order that the upsert process should occur.
Here’s how upsert works:
For example, you arrange the Email field before the Company field. When a form is submitted with the Company as Bitcode and Email as [email protected].
a. First, it’s checked if the email [email protected] exists in the CRM. If it does, then the mapped fields get updated to the record associated with that email address.
b. In case of the email address [email protected] doesn’t exist in your CRM, it’s checked if Bitcode exists under Company. If it does, then the mapped fields get updated to the record associated with that company name.
c. If none of the field values exists, then a new record with all the mapped details is created under the mapped CRM module - Assignment Rule : When you choose this option, Assignment Rules defined in Zoho CRM can be triggered when form entries are added to a CRM module. Please select the assignment rule from the drop-down which you want to trigger.
- Tag records : When you choose this option, you can add a tag to the records that are pushed to Zoho CRM. It helps you to search for records in CRM by tag. There has a list of tag records in the dropdown. You can use Zoho CRM by default tag, form fields also can add a custom tag.
- Record owner : Select this option and you can set a record owner of the sent record.
Timeline/Log
Here you can see the API response from Zoho CRM after Elementor forms is submitted. You will get a response whether the submission is successful or failed. It will help you to debug the situation.